In het huidige digitale tijdperk is UI/UX design een essentieel onderdeel geworden van het succes van elk digitaal product, platform of website. Het gaat niet alleen om het esthetisch aantrekkelijk maken van de interface, maar ook om het creëren van een betekenisvolle en intuïtieve gebruikerservaring. In deze blog duiken we diep in de wereld van UI/UX design, de principes, processen en best practices die worden gebruikt om boeiende en effectieve digitale ervaringen te creëren.
Wat is UX Design?
UX design (User Experience design) richt zich op het creëren van betekenisvolle en positieve gebruikerservaringen bij interactie met een product, systeem of dienst. Het omvat het begrijpen van de behoeften, gedragingen en doelen van de gebruikers en het ontwerpen van een ervaring die deze behoeften vervult en de gebruiker tevreden stelt.
In tegenstelling tot UI design, dat zich voornamelijk richt op het uiterlijk en de presentatie van een interface, richt UX design zich op de gehele gebruikerservaring, inclusief de interacties, workflows, functionaliteiten en emotionele aspecten van het gebruik. UX design is een iteratief proces dat voortdurend evolueert en verbetert op basis van gebruikersfeedback en veranderende behoeften. Het uiteindelijke doel is om gebruikers een naadloze, bevredigende en plezierige ervaring te bieden, wat resulteert in loyaliteit, tevredenheid en positieve mond-tot-mondreclame.
Wat is UI Design?
UI (User Interface) design verwijst naar het ontwerpen van de visuele elementen van een digitale interface, zoals kleuren, typografie, lay-out en interactieve elementen. Een van de belangrijkste doelen van UI design is het creëren van een gebruiksvriendelijke ervaring.
Dit betekent dat de interface intuïtief en gemakkelijk te begrijpen moet zijn voor de gebruiker, zelfs zonder enige instructie. Een doordachte UI zorgt ervoor dat de gebruiker moeiteloos door het product kan navigeren, de gewenste taken kan uitvoeren en waardevolle informatie kan vinden. Door gebruiksvriendelijkheid als prioriteit te stellen, verhoogt UI design de tevredenheid van de gebruiker en vermindert het de leercurve die nodig is om het product onder de knie te krijgen.
Hulp nodig met het UI/UX design van jouw digitale product?
Het verschil tussen UX Design en UI Design
Er ontstaat regelmatig verwarring tussen de twee verschillende aspecten van UI/UX design. Zowel UI design als UX design hebben betrekking op het ontwerp van een website, web app of mobiele applicatie, maar beide vervullen een aparte taak in het ontwerpproces.
UI verwijst naar de visuele elementen van een digitale interface, zoals kleuren, typografie, lay-out en interactieve elementen. UX heeft betrekking op de algehele ervaring van de gebruiker bij het gebruik van een product, inclusief bruikbaarheid, toegankelijkheid en tevredenheid. Beide aspecten zijn nauw met elkaar verbonden en moeten in harmonie worden gebracht voor een optimale gebruikerservaring.

User Experience (UX) Design
Zoals hierboven belicht richt User Experience design zich op de gebruikerservaring van een digitaal product. Denk hierbij aan interacties, workflows en het optimaliseren van de gebruikservaring. Het doel van UX design is het in kaart brengen van een zogenoemde customer journey. Dit is de weg die een website of app-gebruiker aflegt om zijn/haar doel te bereiken. In het algemeen is het doel om deze weg zo kort en vanzelfsprekend mogelijk te maken. In het geval van een webshop moet het bijvoorbeeld in één oogopslag duidelijk zijn hoe de gebruiker bij het winkelmandje terechtkomt en in zo min mogelijk klikken een aankoop kan voltooien. Belangrijke aspecten van UX design zijn onder andere:
- Gebruikersonderzoek: Het verzamelen van informatie over de doelgroep, hun behoeften, verwachtingen en gedrag. Dit kan worden gedaan door middel van surveys, interviews, observaties en andere onderzoeksmethoden.
- Informatie-architectuur: Het organiseren en structureren van informatie op een logische en begrijpelijke manier, zodat gebruikers gemakkelijk kunnen vinden wat ze zoeken.
- Interaction Design: Het ontwerpen van de interacties en workflows tussen de gebruiker en het product, met de nadruk op bruikbaarheid en gebruiksgemak.
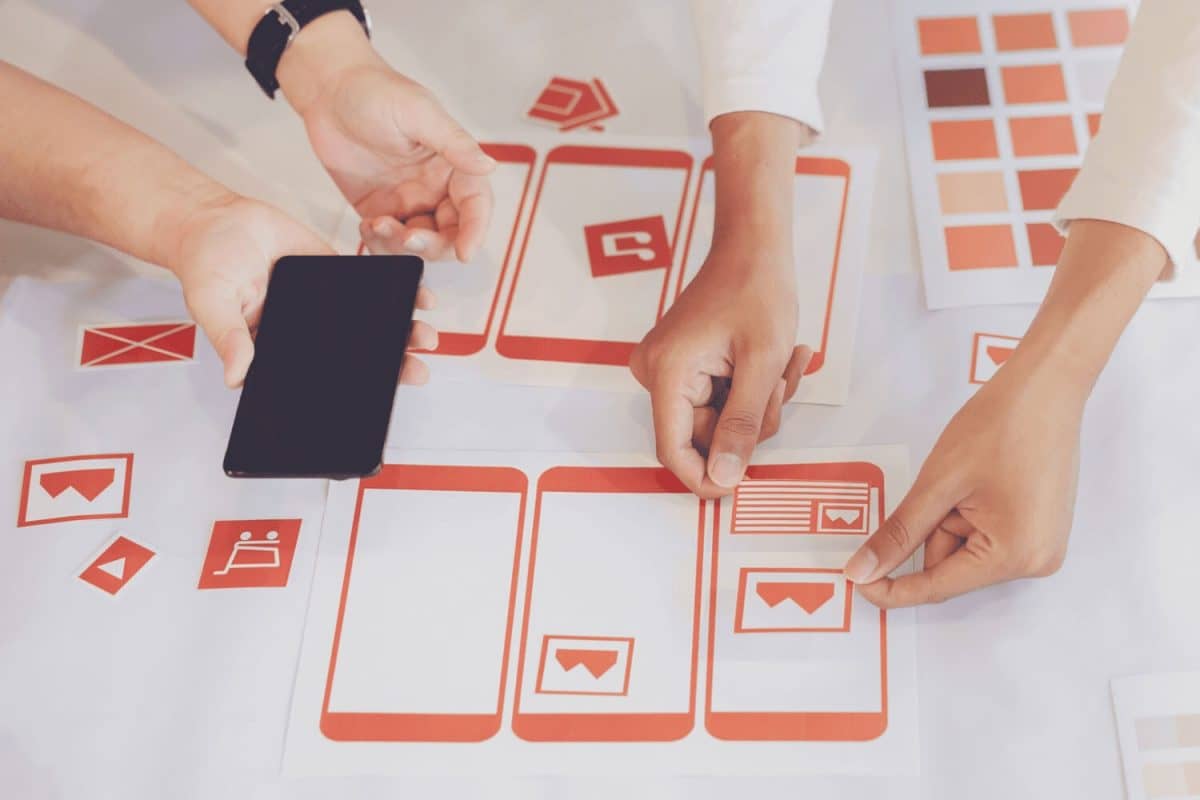
- Wireframing en prototyping: Het maken van conceptuele ontwerpen en interactieve prototypes om de functionaliteit en lay-out van het product te visualiseren en te testen voordat het definitieve ontwerp wordt gemaakt.
- Usability Testing: Het testen van het ontwerp met echte gebruikers om inzicht te krijgen in hoe goed het werkt en waar verbeteringen nodig zijn. Dit kan worden gedaan via gebruikerstests, observaties en feedbacksessies.
- Visual Design: Het creëren van een aantrekkelijke visuele vormgeving die past bij de doelgroep en de merkidentiteit, terwijl het ook de bruikbaarheid niet in de weg staat. Visual design vormt de brug tussen UX en UI design.
User Interface (UI) Design
UI (User Interface) design bouwt verder op de customer journey en zorgt ervoor dat de visuele aspecten van de website of applicatie goed aansluiten op de UX wireframes. Het doel van UI design is om een interface te creëren die de gebruiker in staat stelt om taken efficiënt uit te voeren, informatie gemakkelijk te vinden en een plezierige interactie met het product te hebben. Het is belangrijk dat de UI zowel functioneel als esthetisch is, waarbij de bruikbaarheid en de visuele aantrekkingskracht in balans worden gebracht. UI design omvat de volgende elementen:
- Lay–out: Het bepalen van de plaatsing van de verschillende elementen op het scherm om een logische en evenwichtige structuur te creëren.
- Visual Design: Het kiezen van kleuren, typografie, iconen en grafische elementen om een aantrekkelijke en samenhangende visuele stijl te creëren die past bij het merk en de doelgroep.
- Interactie Ontwerp: Het ontwerpen van de interactieve elementen, zoals knoppen, formulieren, menu’s en navigatie, om een intuïtieve en responsieve gebruikerservaring mogelijk te maken.
- Feedback en animatie: Het toevoegen van visuele feedback en animatie-effecten om de gebruikerservaring te versterken, gebruikers te begeleiden en te informeren over de status van acties.
- Responsiviteit: Het ontwerpen van de interface om zich aan te passen aan verschillende schermformaten en apparaten, zodat de gebruikerservaring consistent blijft op desktops, tablets en smartphones.

Kernwaarden van UI/UX Design
De samenwerking tussen UI design en UX design moet vlekkeloos verlopen om te voorkomen dat gebruikers worden gehinderd in hun customer journey. Om een zo gebruiksvriendelijke ervaring te creëren, moet er rekening worden gehouden met een aantal belangrijke kernwaarden, waaronder:
- Gebruikerscentrisch ontwerp: Bij het ontwerpen van een interface is het essentieel om de gebruikers in gedachten te houden. Begrijp hun behoeften, doelen en gedrag om een intuïtieve en relevante ervaring te creëren. Dit proces wordt ook wel Design Thinking genoemd, waar de ontwerper en/of ontwikkelaar in de schoenen van de gebruiker stapt en met behulp van empathie een beter beeld ontwikkelt van wat de gebruiker nodig heeft.
- Consistentie en visuele hiërarchie: Consistentie in het ontwerp zorgt voor een voorspelbare gebruikerservaring. Door het gebruik van consistent kleurgebruik, typografie en interactieve elementen wordt de interface intuïtiever en gemakkelijker te begrijpen. Het toepassen van visuele hiërarchie helpt gebruikers om de belangrijkste informatie gemakkelijk te vinden en te begrijpen.
- Eenvoud en minimalisme: Less is more in UI/UX design. Een eenvoudig en minimalistisch ontwerp zorgt voor een rustige en overzichtelijke interface. Verwijder overbodige elementen en vereenvoudigt de navigatie om gebruikers een moeiteloze ervaring te kunnen bieden.
- Responsief ontwerp: Met de groeiende populariteit van mobiele apparaten is responsief ontwerp een must. Zorg ervoor dat de interface zich aanpast aan verschillende schermformaten en apparaten, en dat de inhoud gemakkelijk leesbaar en toegankelijk is, ongeacht het gebruikte apparaat.
Belangrijke aspecten van UI Design
- Interaction Design: Interaction design (ook wel interactieontwerp genoemd) richt zich op het ontwerpen van interactieve ervaringen en het definiëren van de manier waarop gebruikers met een digitaal product, systeem of dienst kunnen omgaan. Het legt de nadruk op het creëren van intuïtieve, gebruiksvriendelijke en effectieve interacties tussen gebruikers en het product, met als doel een betekenisvolle en bevredigende gebruikerservaring te bieden.
- Visual Design: Visual design verwijst naar het aspect van het ontwerpproces dat zich richt op het creëren van visuele elementen en de esthetiek van een product, systeem of dienst. Het omvat het gebruik van grafische elementen, kleuren, typografie, lay-out en andere visuele componenten om een aantrekkelijke en samenhangende visuele ervaring te creëren.
- Interface Layout: Interface layout verwijst naar de manier waarop de verschillende elementen en componenten van een gebruikersinterface (UI) zijn georganiseerd en gepositioneerd binnen een digitaal product, systeem of dienst. Het omvat de rangschikking, structuur en verdeling van de visuele elementen, zoals knoppen, tekst, afbeeldingen en andere interactieve elementen, op het scherm.
Belangrijke aspecten van UX Design
- Gebruikersonderzoek: Gebruikersonderzoek is een proces waarbij informatie wordt verzameld over de behoeften, doelen, het gedrag en de ervaringen van gebruikers van een product of dienst. Het is een essentieel onderdeel van het UI/UX ontwerpproces en biedt inzichten die ontwerpers helpen bij het nemen van weloverwogen beslissingen en het creëren van effectieve oplossingen.
- A/B-testen: Bij A/B-testen wordt een willekeurig deel van de gebruikers verdeeld in twee groepen: groep A en groep B. Elke groep wordt blootgesteld aan een andere versie van het element dat wordt getest, bijvoorbeeld een call-to-action knop, een formulier lay-out, een kleurenschema of een ander ontwerpelement. Vervolgens worden de resultaten van beide versies gemeten en geanalyseerd om te bepalen welke versie beter presteert.
- Wireframes en prototyping: Een wireframe is een schematische weergave van een gebruikersinterface. Het is een eenvoudige, gestructureerde visualisatie die de lay-out, de structuur en de functionaliteit van een pagina of scherm toont, zonder dat er rekening wordt gehouden met visuele details. Wireframes zijn vaak opgebouwd uit eenvoudige blokken, lijnen en placeholders voor inhoud en dienen om de informatiestructuur en de gebruikers flow te definiëren. Een prototype is een interactief model van een product of systeem dat gebruikt kan worden om functionaliteit en interactie te simuleren. Het gaat verder dan een statische weergave en stelt gebruikers in staat om te ervaren hoe het product zou werken. Prototypes kunnen variëren van eenvoudige klikbare wireframes tot geavanceerde interactieve modellen met complexe functionaliteiten.

Het belang van UI/UX Design bij het ontwikkelen van websites, apps en apparaten
UI/UX design speelt een essentiële rol bij het creëren van effectieve websites en apps. Het draagt bij aan het succes van digitale producten door te zorgen voor een positieve gebruikerservaring, hogere betrokkenheid, betere conversiepercentages en klanttevredenheid.
Het is een investering die zich vertaalt in tastbare voordelen voor zowel de gebruikers als het bedrijf. UX design richt zich op het begrijpen van de behoeften, doelen en het gedrag van de gebruikers. Door een goede UX te bieden, zorg je ervoor dat gebruikers gemakkelijk kunnen navigeren, de gewenste taken kunnen uitvoeren en een positieve interactie hebben met de website of app. Een goede UX resulteert in tevreden gebruikers, hogere betrokkenheid en mogelijk herhaald gebruik.
Gebruikers moeten in staat zijn om zonder verwarring door de website of app te navigeren en specifieke acties moeiteloos uit te voeren. Een goed ontworpen UI/UX versterkt het imago van een merk. Een professionele en aantrekkelijke interface wekt vertrouwen en geloofwaardigheid op bij gebruikers. Daarnaast kan een positieve gebruikerservaring een concurrentievoordeel bieden ten opzichte van andere websites of apps in dezelfde branche. Gebruikers zullen eerder geneigd zijn terug te keren naar een website of app die een positieve ervaring biedt en dit kan leiden tot hogere klantloyaliteit.
Kortom, een goede samenwerking tussen UI design en UX design kan een hoop voordelen met zich meebrengen. Niet alleen zorg je voor een prettige gebruikservaring, je verhoogt ook de kans op terugkerende klanten en succesvolle conversies doordat bezoekers eenvoudig een aankoop kunnen voltooien of een aanvraagformulier in kunnen vullen.
Ben je op zoek naar een partner voor het UI/UX design van jouw digitale product? Dan ben je bij TMM Technology aan het goede adres. Met uitgebreide ervaring op het gebied van front-end ontwerp kunnen we uw ideeën omzetten in realiteit met een ontwerp dat perfect aansluit op het unieke karakter van jouw bedrijf.
Veelgestelde vragen over UI/UX Design
Wat betekent UI?
UI staat voor User Interface, wat gebruikersinterface betekent. Het verwijst naar het visuele en interactieve onderdeel van een (digitaal) product, systeem of dienst waarmee gebruikers rechtstreeks communiceren. Dit omvat de grafische elementen, knoppen, menu’s, formulieren en andere interactieve elementen. De UI is verantwoordelijk voor het presenteren van informatie op een gebruiksvriendelijke en aantrekkelijke manier, en het vergemakkelijken van de interactie tussen de gebruiker en het product. Een effectieve UI moet intuïtief, gebruiksvriendelijk en esthetisch aantrekkelijk zijn, en moet de gebruikers in staat stellen om gemakkelijk te navigeren en gewenste taken uit te voeren.
Wat houdt UX in?
UX staat voor User Experience, wat gebruikerservaring betekent. UX design verwijst naar de algehele ervaring die gebruikers hebben bij het interactie hebben met een product, systeem of dienst. Het omvat alle aspecten van de gebruikersinteractie, inclusief het ontwerp, de functionaliteit, de bruikbaarheid, de toegankelijkheid, de prestaties en de emotionele reacties van de gebruiker. Bij UX-design wordt er gekeken naar verschillende factoren, zoals de user flow, de interactie ontwerpen, de informatiearchitectuur en de bruikbaarheid. Het doel is om een naadloze en eenvoudige gebruikerservaring te bieden die de doelen van de gebruiker ondersteunt.
Wat houdt UI/UX design in?
UI/UX verwijst naar de combinatie van User Interface (UI) en User Experience (UX) in het ontwerp van digitale producten, systemen of diensten. UI richt zich op het visuele en interactieve aspect van de gebruikersinterface, terwijl UX zich richt op de algemene gebruikerservaring bij de interactie met het product. Een goede UI/UX combineert het esthetische aspect van UI-design met het begrip van gebruikersbehoeften, doelen en gedrag van UX-design.
Waarom is user experience belangrijk?
Door UI/UX design toe te passen, kunnen digitale producten en diensten een optimale gebruikerservaring bieden, wat leidt tot tevredenheid, betrokkenheid, conversie en klantloyaliteit. Het streeft naar het vinden van de juiste balans tussen functionaliteit, esthetiek en gebruiksvriendelijkheid om waardevolle en succesvolle interacties tussen gebruikers en digitale producten mogelijk te maken.